I have been working lately on retro fitting my department’s website by adding a time tracking feature. My first interface was just a couple of drop-downs, one for the hours numbered 1 through 12, and another for minutes with various minute values. There would be a default value of 2 minutes selected already for easy tracking of quick entries. Job done, right?
Not quite. Some people wanted a timer to start automatically, while others wanted the timer, but didn’t want it to auto start. Some people wanted to be able to take away time. Others liked the drop-downs. So much for my quick and dirty interface!
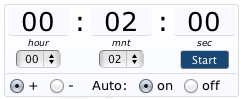
I did some some research and played around with the HTML. After I figured out what I wanted to be included in the new interface, I then added some CSS. After some tweaking of the code, and adding some javascript magic, I ended up with the interface shown below:
This interface incorporates all of the requests into one little package. By default the timer auto starts when the pages is loaded. The bigger numbers are the timer, and are updated by the javascript 4 times a second using javascript time stamps, not cpu timing, to more accurately keep track of the time. When the timer reaches a value in the drop-down, the drop-down automatically changes to that value.
The drop-downs can be used to manipulate the timer. The behavior depends on if the timer is running or not. If the timer is running, and a drop-down is changed by the user, the timer will stop, and the text above the drop-down will be changed to the newly selected value. If the timer is not running, the drop-downs can be used to set the timer, and the timer can be stared from that point. You can even use the drop-downs to zero out the timer.
The plus and minus symbols allow the user to choose to add or take away time. This was added because once the time, along with other information from the forms in our ticket system, is submitted, it can’t be edited. This wonderful feature was put in place by the person who built the system and it has yet to be change. This is a way to get around this shortcoming.
I showed this interface to a colleague that has a good for interface design. Her comment was something along the line of, “What?!? It doesn’t come in pink?” If it passed her test, I think this will serve our department well.